Q: 這是小精靈嗎?
A: 這是... 吃蛋的小傢伙!(不知道有沒有版權問題呢?)
本篇的靈感來自《小精靈》,但由於不知道有沒有侵犯版權的問題,所以將它變成吃蛋的小傢伙。只靠css就可以完成囉!
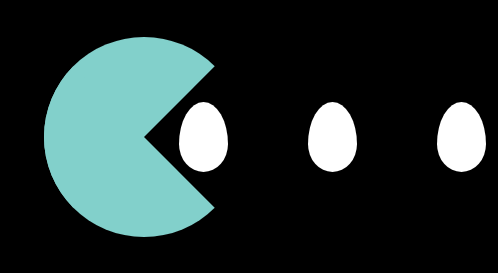
這次先上圖!
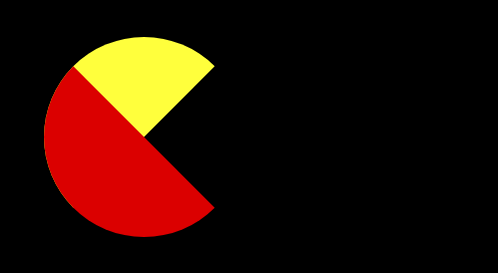
小傢伙看起來是由扇形變成圓形,且持續變化;這裡我們可以將小傢伙看成是兩個半圓,並透過角度的旋轉做成小傢伙的形狀。
<style>
.container {
box-sizing: border-box;
position: relative;
display: flex;
align-items: center;
padding: 0 45px;
width: 500px;
height: 275px;
background-color: Black;
overflow: hidden;
}
.guy-container {
position: relative;
width: 200px;
height: 200px;
}
.guy {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
border-radius: 100px 100px 0 0;
transform-origin: bottom;
background: MediumTurquoise;
}
.guy-t {
background-color: Yellow; /* 只為顯示圖案位置,稍後移除 */
transform: rotate(-45deg);
}
.guy-b {
background-color: Red; /* 只為顯示圖案位置,稍後移除 */
transform: rotate(225deg);
}
</style>
<div class="container">
<div class="guy-container">
<div class="guy guy-t"></div>
<div class="guy guy-b"></div>
</div>
<div class="egg-container">
<div class="egg"></div>
<div class="egg"></div>
<div class="egg"></div>
<div class="egg"></div>
</div>
</div>

透過border-radius的設定,可以畫出雞蛋型的圖案。
<style>
.egg-container {
position: absolute;
top: 50%;
left: 180px;
display: flex;
}
.egg {
transform: translateY(-50%);
height: 70px;
width: 49px;
margin-right: 80px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
background-color: White;
}
</style>

以上基本的圖形都切好了,再來就是要讓小傢伙吃起來,並讓雞蛋一顆一顆送進小傢伙的嘴裡。
如果要確保小精靈在雞蛋的上層,需要對.guy-container新增z-index讓圖層上移。
<style>
.guy-container {
z-index: 1;
}
.guy {
animation-duration: .8s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
.guy-t {
animation-name: guyTop;
}
.guy-b {
animation-name: guyBottom;
}
@keyframes guyTop {
0%, 100% {
transform: rotate(-45deg);
}
50% {
transform: rotate(0deg);
}
}
@keyframes guyBottom {
0%, 100% {
transform: rotate(225deg);
}
50% {
transform: rotate(180deg);
}
}
</style>

這裏@keyframes內的margin-left: -129px是雞蛋的寬度49px+margin-right: 80px向左移動,所以設置為負的,這時候.egg-container就會一直重複將蛋送進小傢伙的嘴裡。
<style>
.egg-container {
animation: eggMove .8s .4s linear infinite;
}
@keyframes eggMove {
100% {
margin-left: -129px;
}
}
</style>

小編常常在遊戲的網站上看到小精靈吃點點的動畫當作Loading的動態效果,本次以《小精靈》為靈感來源做出小傢伙吃蛋就告一個段落啦!
如果有寫錯的地方,歡迎點評! 會及時改進~
如果有更好的寫法,歡迎指教! 希望各位不吝賜教~
如果想看更多效果,歡迎敲碗! 提供示意圖小編寫寫看~
如果內容疑似侵權,拜託告知! 內容皆為小編理解後原創~
如果對你有點幫助,拿去用吧!
